 courtney
courtney tam case
studies contact

Comparison between Android and iOS home screen.
Role
As the sole designer on this effort, I refactored the onboarding flow and pivoted the approach in the types of information being gathered. I audited the current onboarding process using user interviews and data, and then completed a competitor analysis to understand the different issues and if they were already being solved elsewhere. Taking those insights and considerations, I conducted research through surveys and user interviews, leveraged content strategists to understand how copy plays a crucial role in the user’s understanding, and applied usability and interaction methods to create the final design flow.

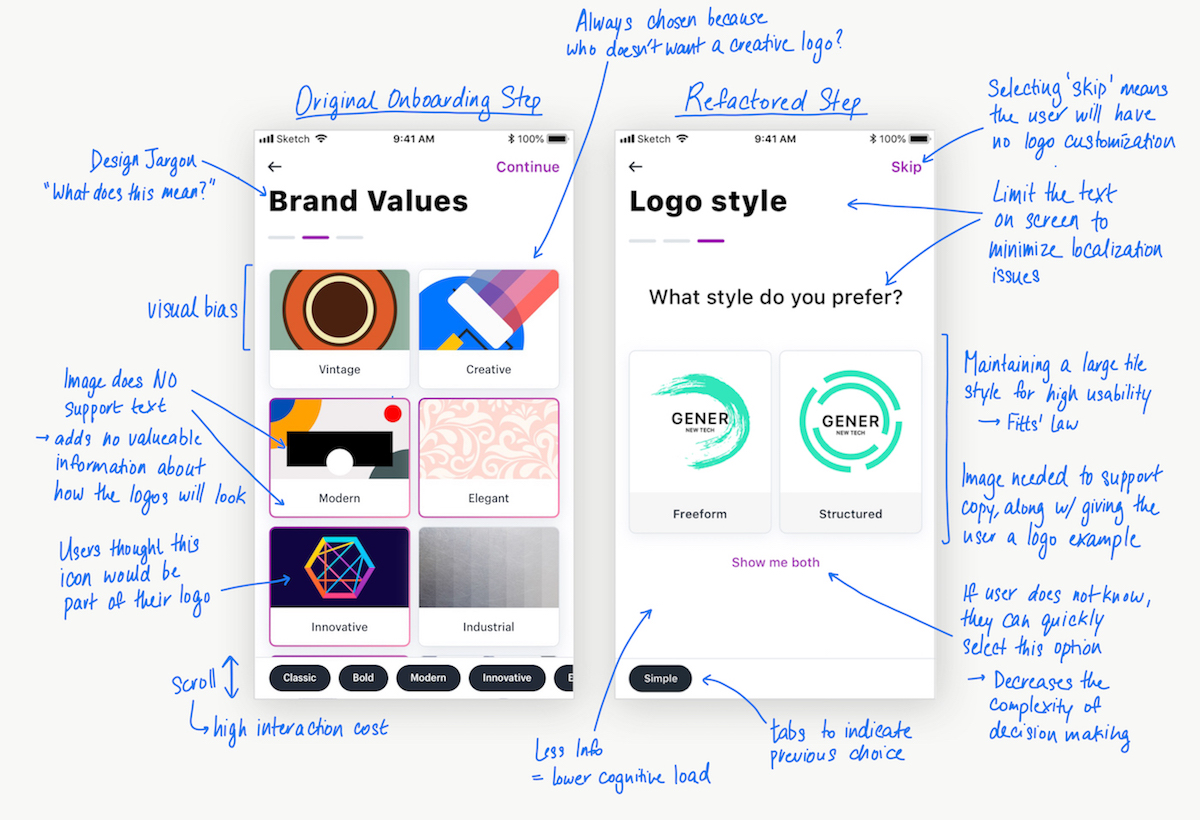
Project timeline in the 4 main stages of the process.
Problem Space

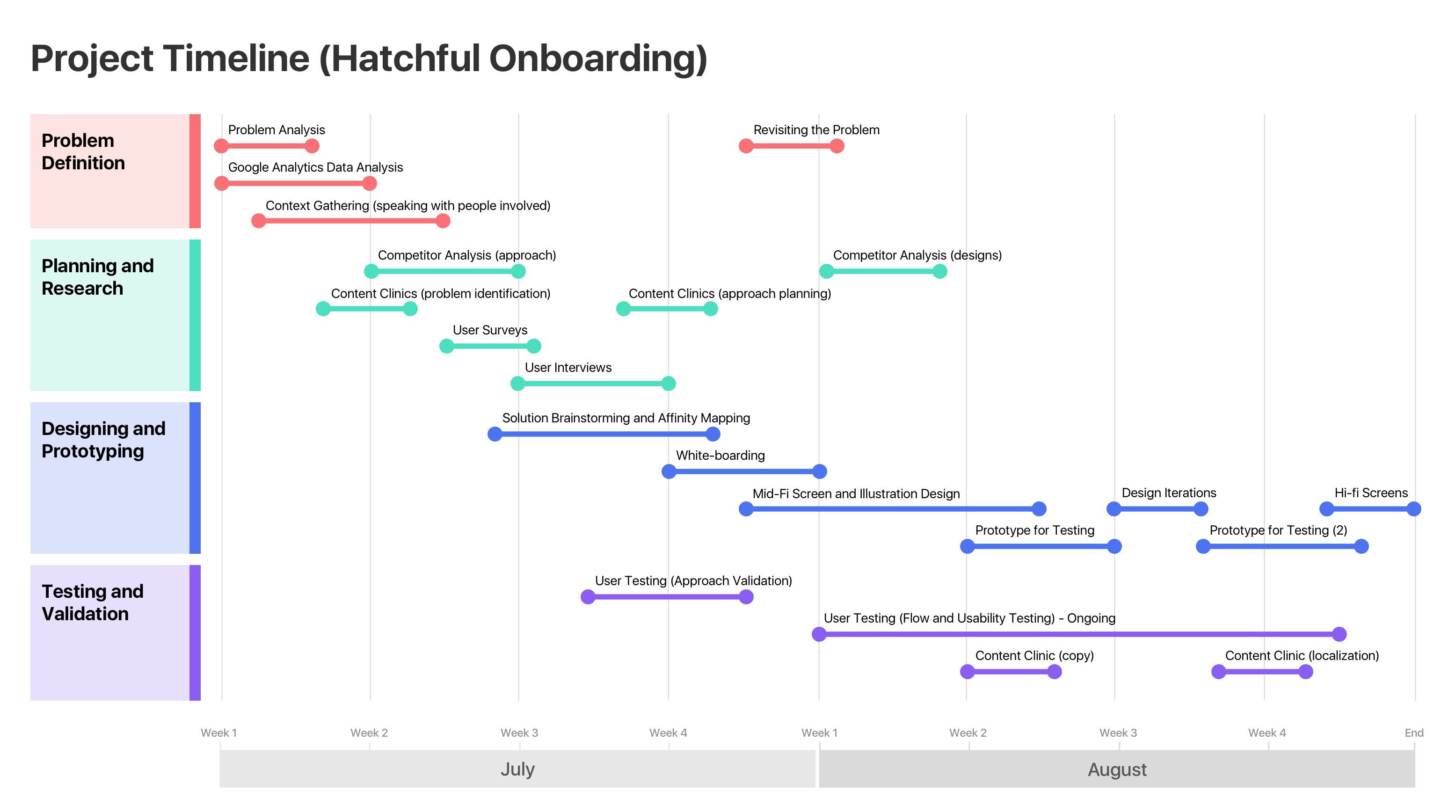
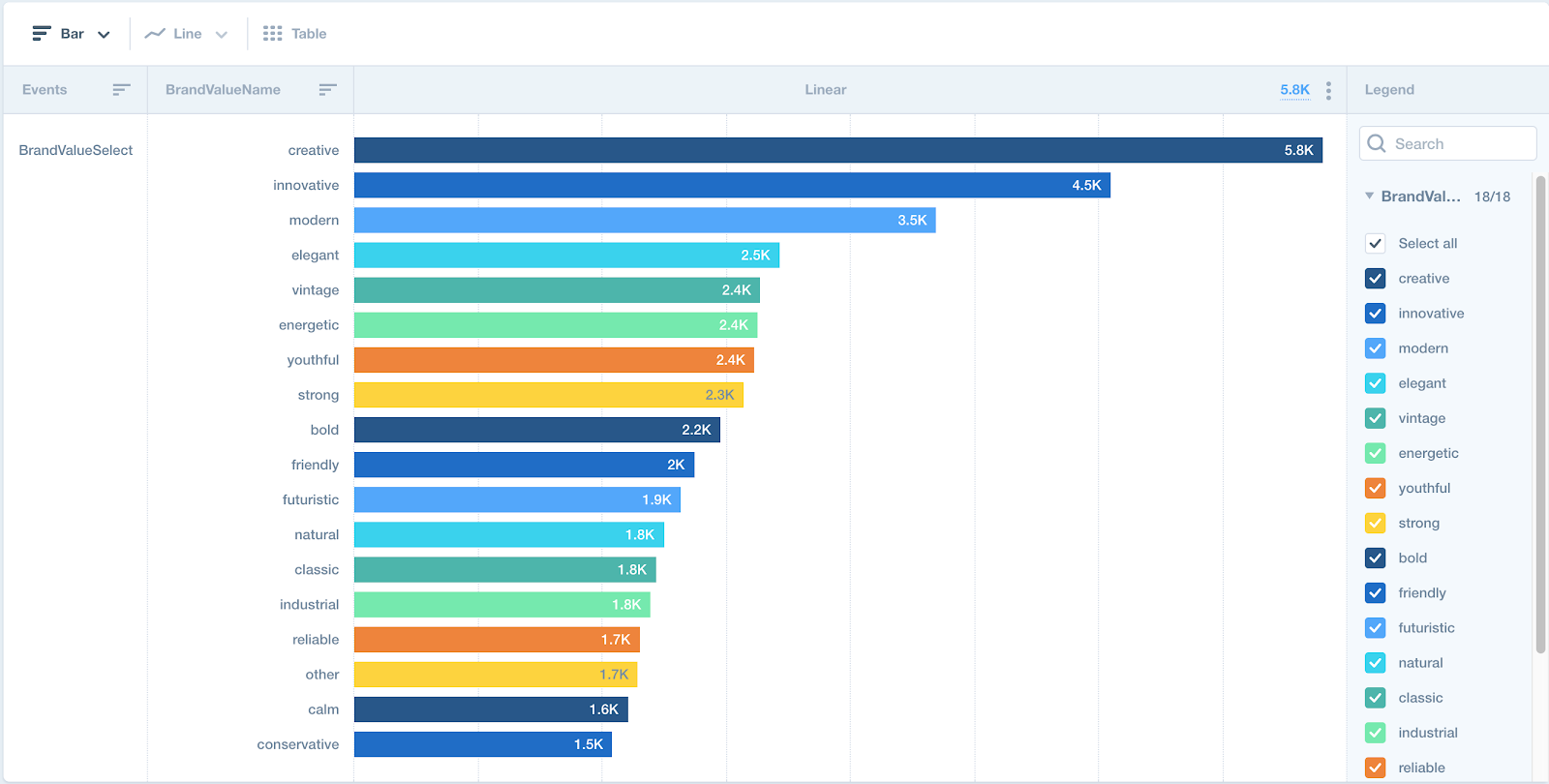
Data collected on the the brand values, indicating biases towards some terms.
UX Goals
To create a meaningful onboarding process by guiding the user to provide crucial inputs while using a low cognitive load. It is imperative that this new onboarding process can capture the user’s mental model in deciding how to pick a logo. The accuracy of the logo results will then decrease the drop-off rate and should match or simplify the logo tagging process in the CMS.
Project Constraints
Refactoring the Brand Values will directly affect how the logos are tagged in the Content Management System. The logos must be easily tagged to decrease the time spent by the team member uploading the logos. Along with this, the tags must match the mental model of both our end users and the team members to ensure that there are no discrepancies in the results shown on the application.

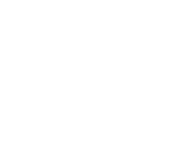
Original Hatchful onboarding flow depicting the 5 main steps.
Process
1. Competitor Analysis
2. User Surveys


Survey results showing no visible patterns why logos are liked.
3. Brainstorming + Affinity Mapping

The aha moment! We finally found a possible solution.
4. User Interviews + Testing
5. Speaking with Content Strategies

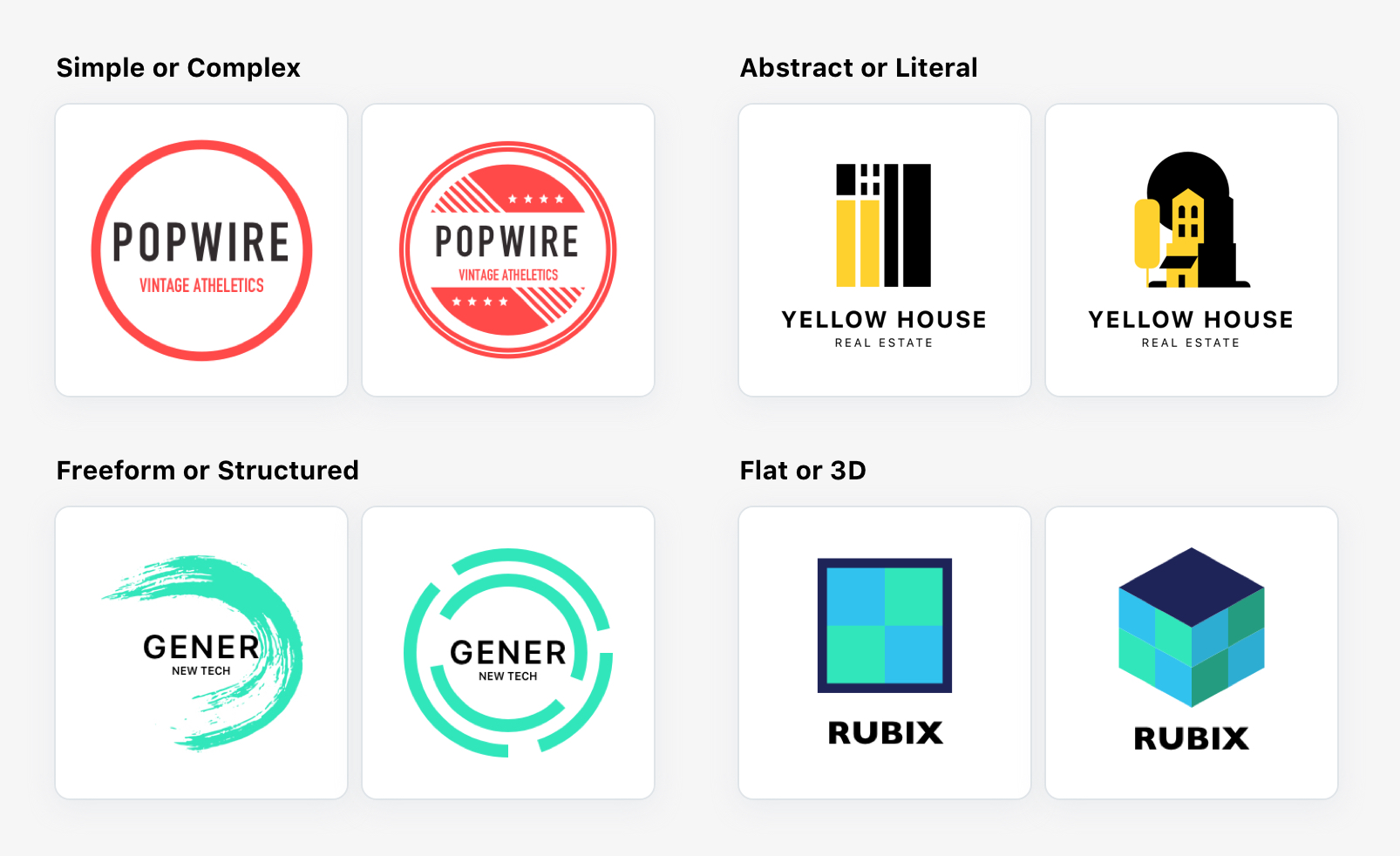
Onboarding logo images to describe the 4 spectrums of logo styles.
6. White-boarding Session


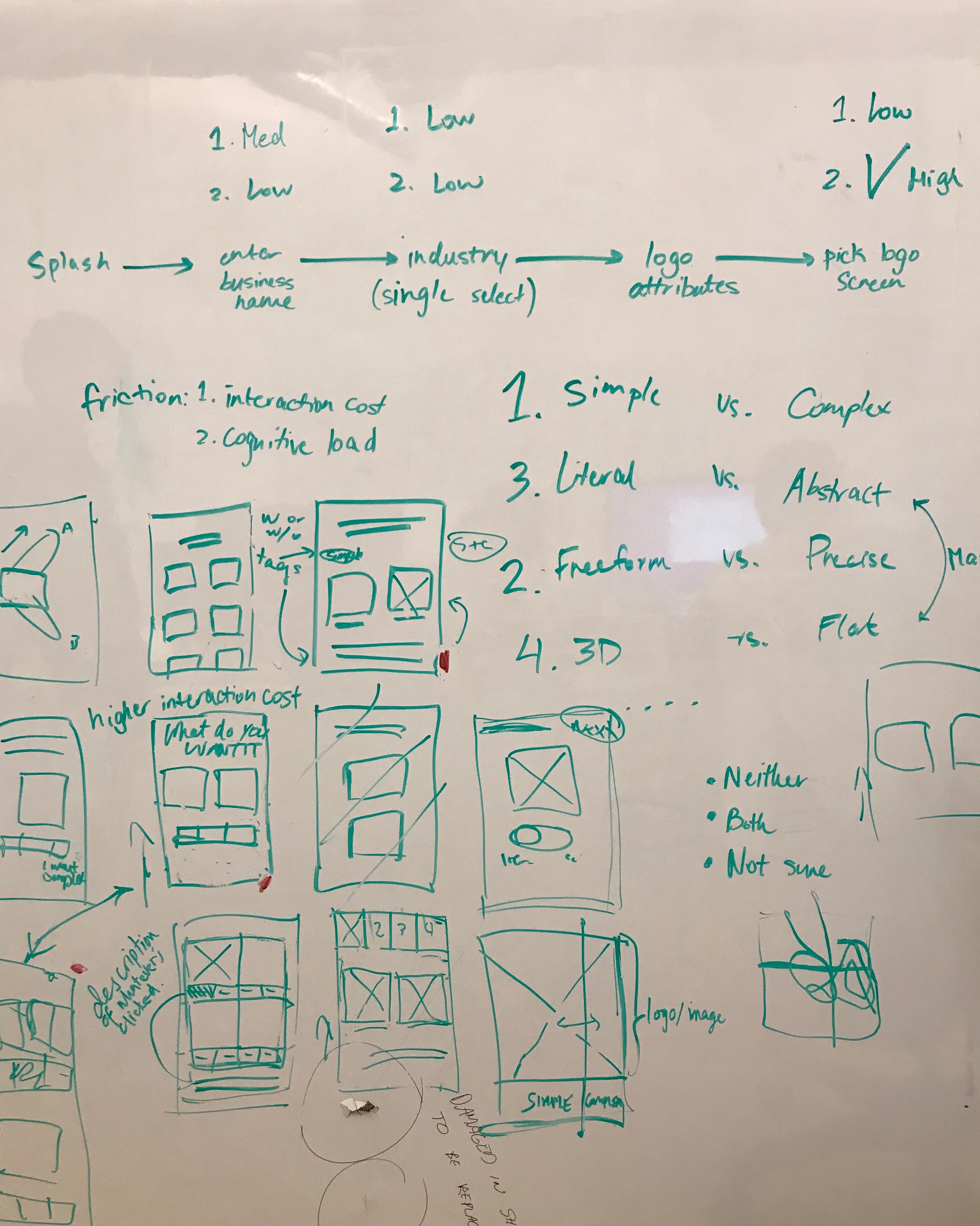
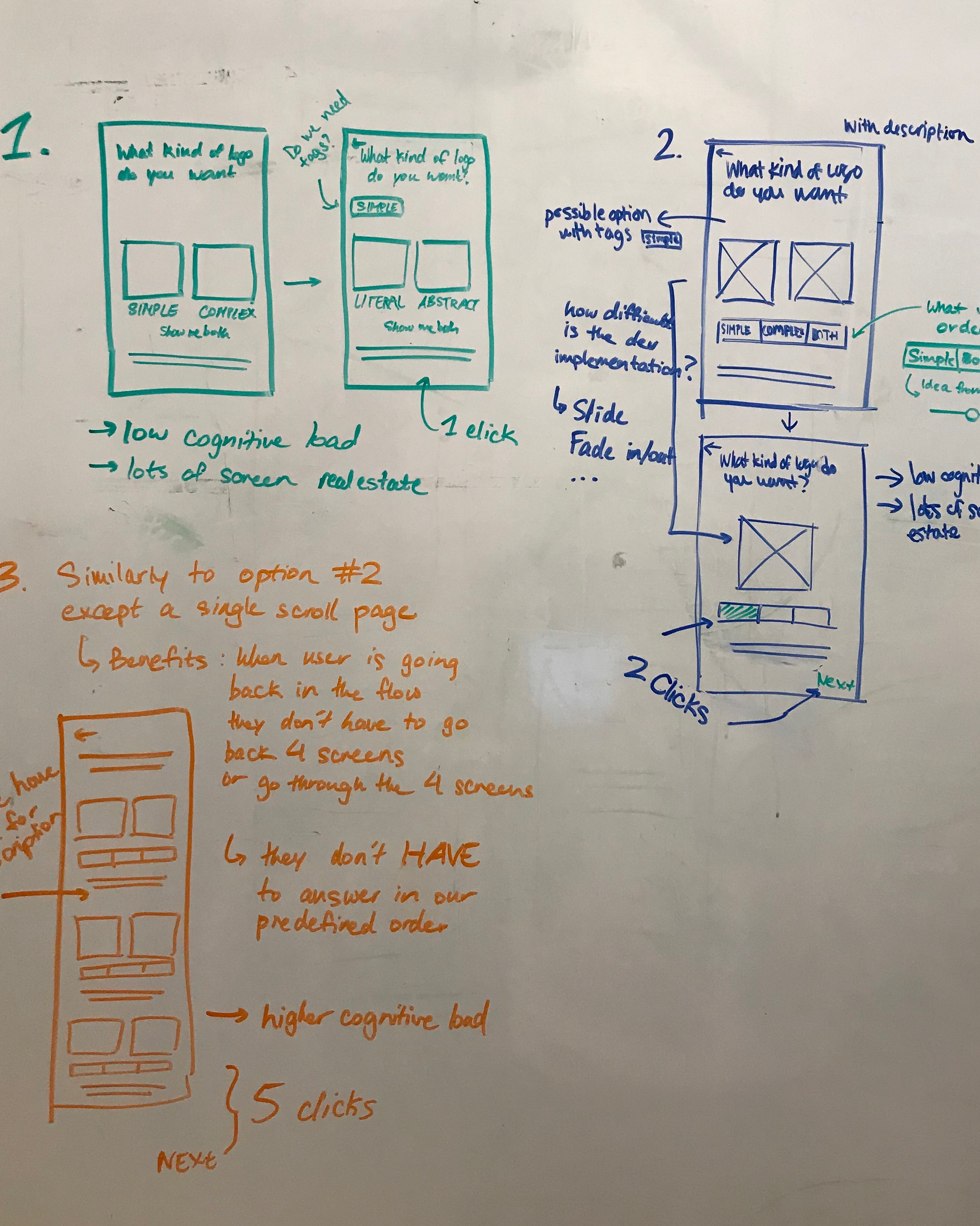
Whiteboarding session with the design team trying to find a solution.
7. Design, Test, Iterate, Test, Design again

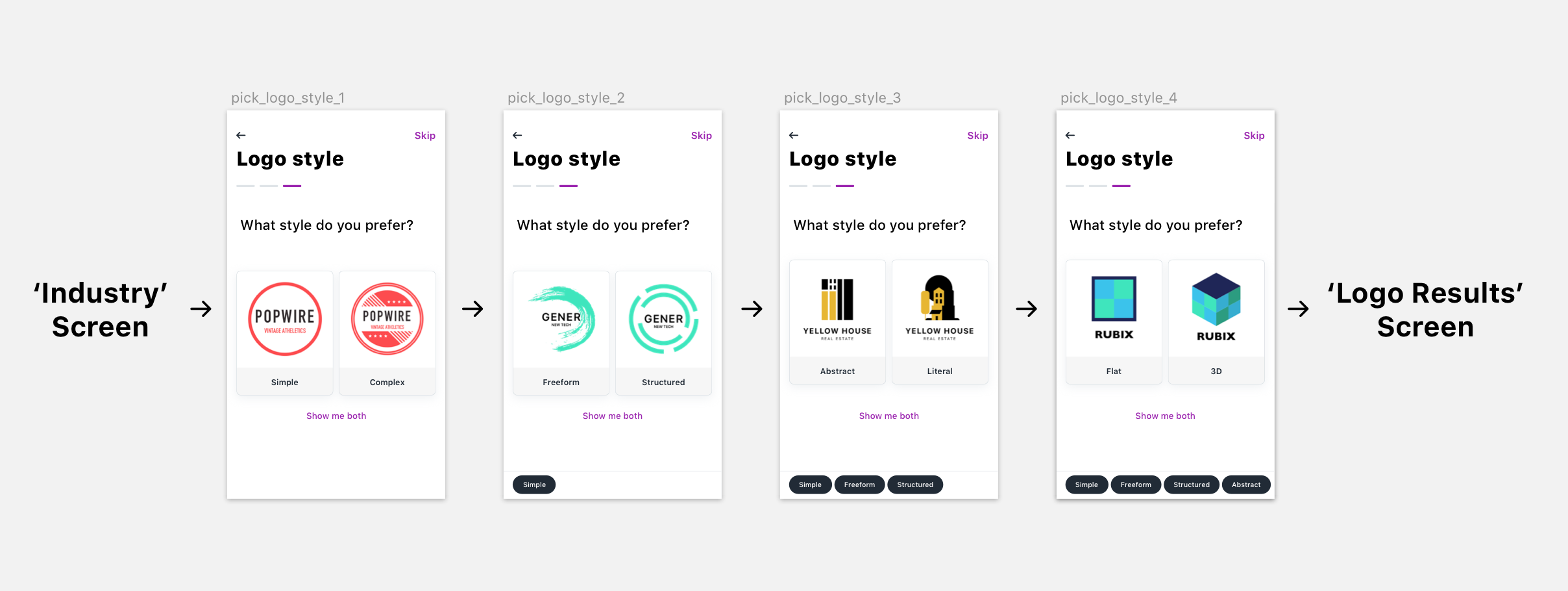
New Hatchful logo style flow depicting the 4 spectrums used to customize logo results.
Conclusion
Ending Thoughts